下载安装:
在安装文件下新建global-cache和global-cache。注:如果不配置会导致全局下载的依赖存储到C盘npm下

npm config set prefix “D:\node\node_global”
npm config set cache“D:\node\node_cache”
配置环境变量:
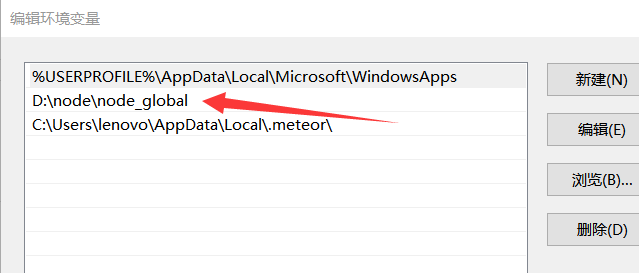
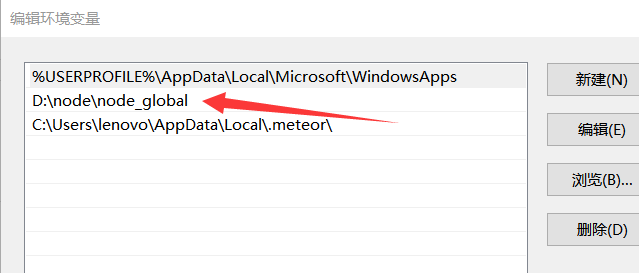
用户变量点击Path并编辑


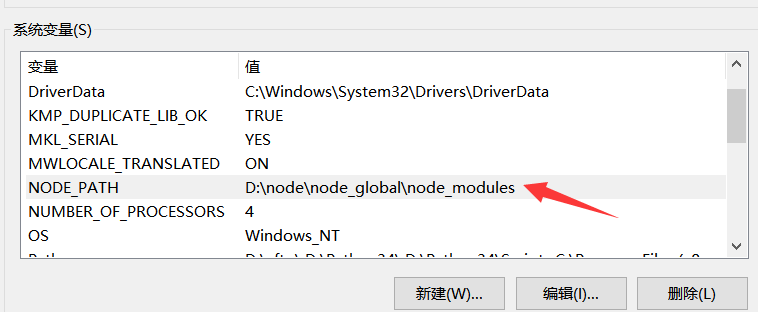
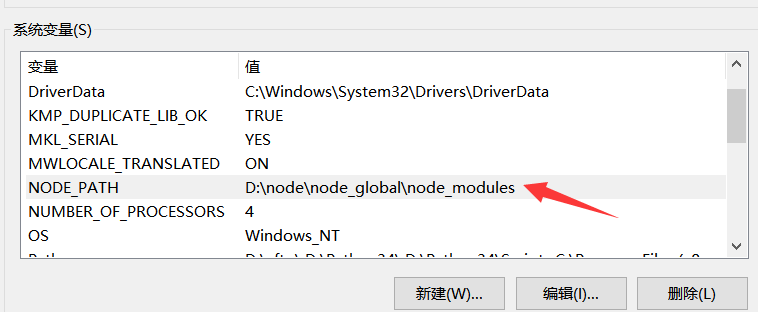
新建系统变量

cmd进入项目文件:vue init webpack 工程名
本文共 264 字,大约阅读时间需要 1 分钟。
下载安装:
在安装文件下新建global-cache和global-cache。注:如果不配置会导致全局下载的依赖存储到C盘npm下

npm config set prefix “D:\node\node_global”
npm config set cache“D:\node\node_cache”
配置环境变量:
用户变量点击Path并编辑


新建系统变量

cmd进入项目文件:vue init webpack 工程名
转载于:https://www.cnblogs.com/fangling/p/11125121.html